State & Events
Every io.video.videokit.recorder.Recorder implementation keeps its internal state and
offers a way to register listener objects to listen to important events.

Recorder state
The recorder state can be retrieved with recorder.state and, similar to our player
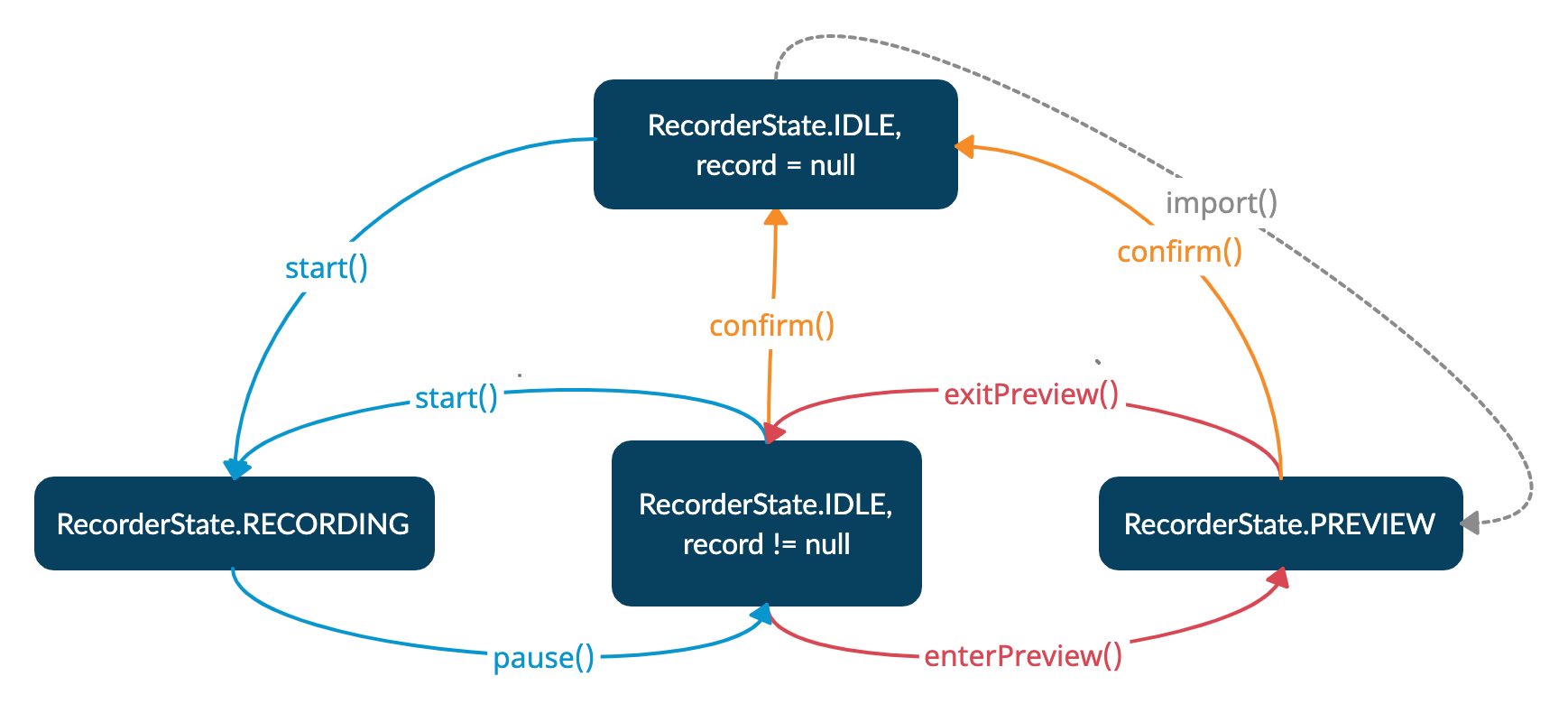
component, matches one of the constants in the io.video.videokit.recorder.RecorderState class:
| State | Description |
|---|---|
RecorderState.BUSY | Recorder is busy in some operation or transitioning from one state to another. |
RecorderState.IDLE | Recorder is showing the camera preview, not recording. |
RecorderState.RECORDING | Recorder is recording the camera preview. |
RecorderState.PREVIEW | Recorder is in preview mode, previewing a previously recorded video. |
When recorder is transitioning from one state to another (that is, state is RecorderState.BUSY),
you can check the state that is being transitioned to using recorder.targetState.
Recorder events
All Recorder events are dispatched to a io.video.videokit.recorder.RecorderListener that was
previously registered using addListener.
recorder.addListener(lifecycle, listener) // start listening, stops automatically
recorder.addListener(listener) // start listening
recorder.removeListener(listener) // stop listening
Listeners are very important to be up-to-date about the recorder state, handle errors and create a responsive UI. We describe the listener interface as comments in the interface description below.
recorder.addListener(object : RecorderListener {
override fun onResult(record: Record) {
// Called after confirming the record.
}
override fun onError(error: VideoError) {
// Something went wrong! Handle the error.
}
override fun onStateChanged(@RecorderState.Value state: Int) {
// State changed!
}
override fun onTargetStateChanged(@RecorderState.Value targetState: Int) {
// Target state changed!
}
override fun onRecordChanged(record: Record?) {
// If record != null, we now have a pending record.
// This happens after the first clip is started.
}
override fun onClipsChanged(clips: List<Clip>) {
// Contains the list of clips with their duration. This
// is useful to implement an UI indicator.
}
override fun onDurationChanged(duration: Long) {
// Duration has changed, as recording progresses.
}
})