Player View
VKPlayerView as opposite to VKPlayerViewController, is a simple basic player without any controls which can play only single video VKVideo. It's good option for the cases when you want to have full control over player appearance and behavior. You could also integrate it in your app using two common ways.
Interface Builder
Integrating the player into your app is easy through interface builder. Just follow the following steps:
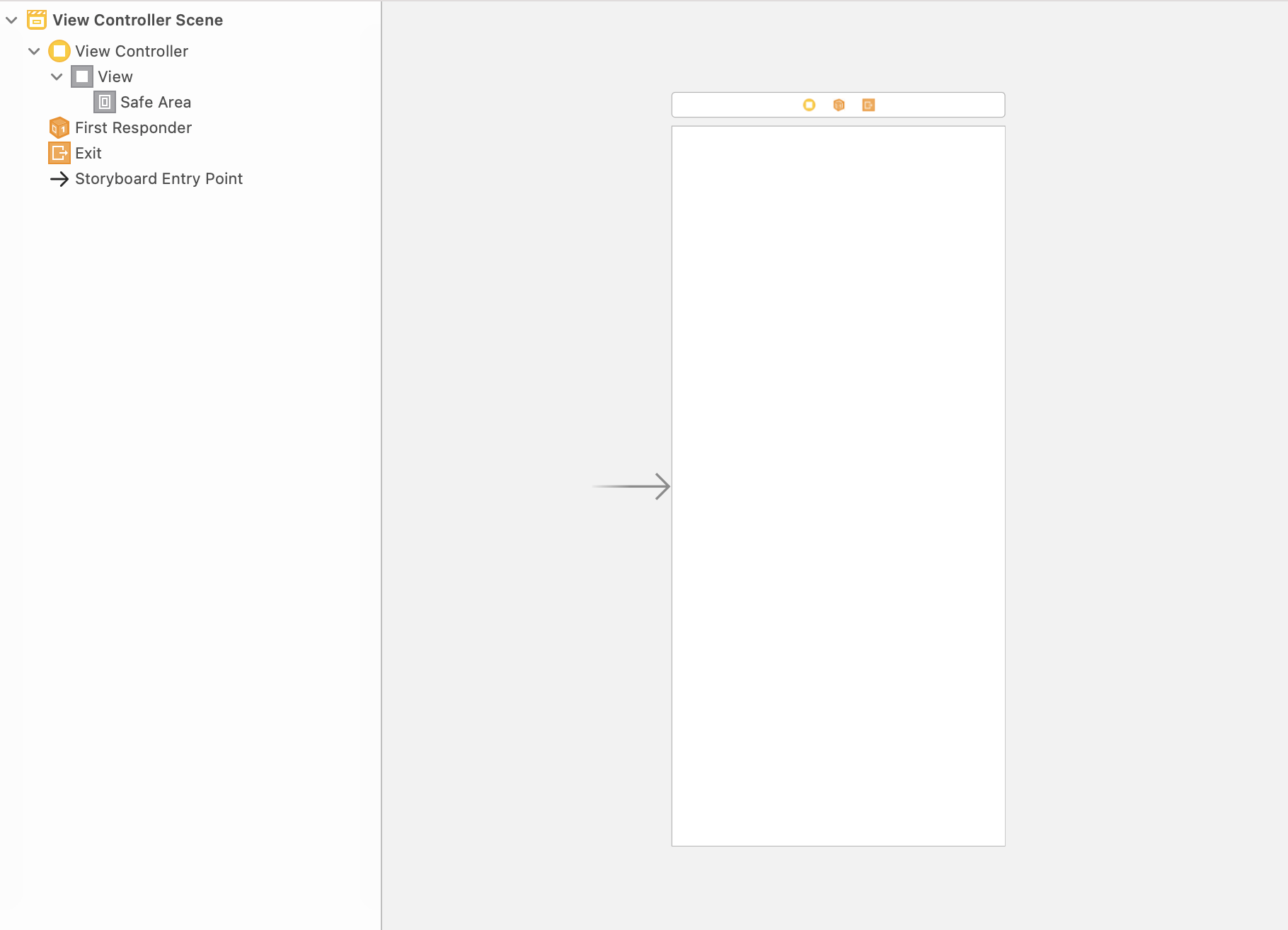
Go to your Storyboard and head to the view you're interested in embedding the player

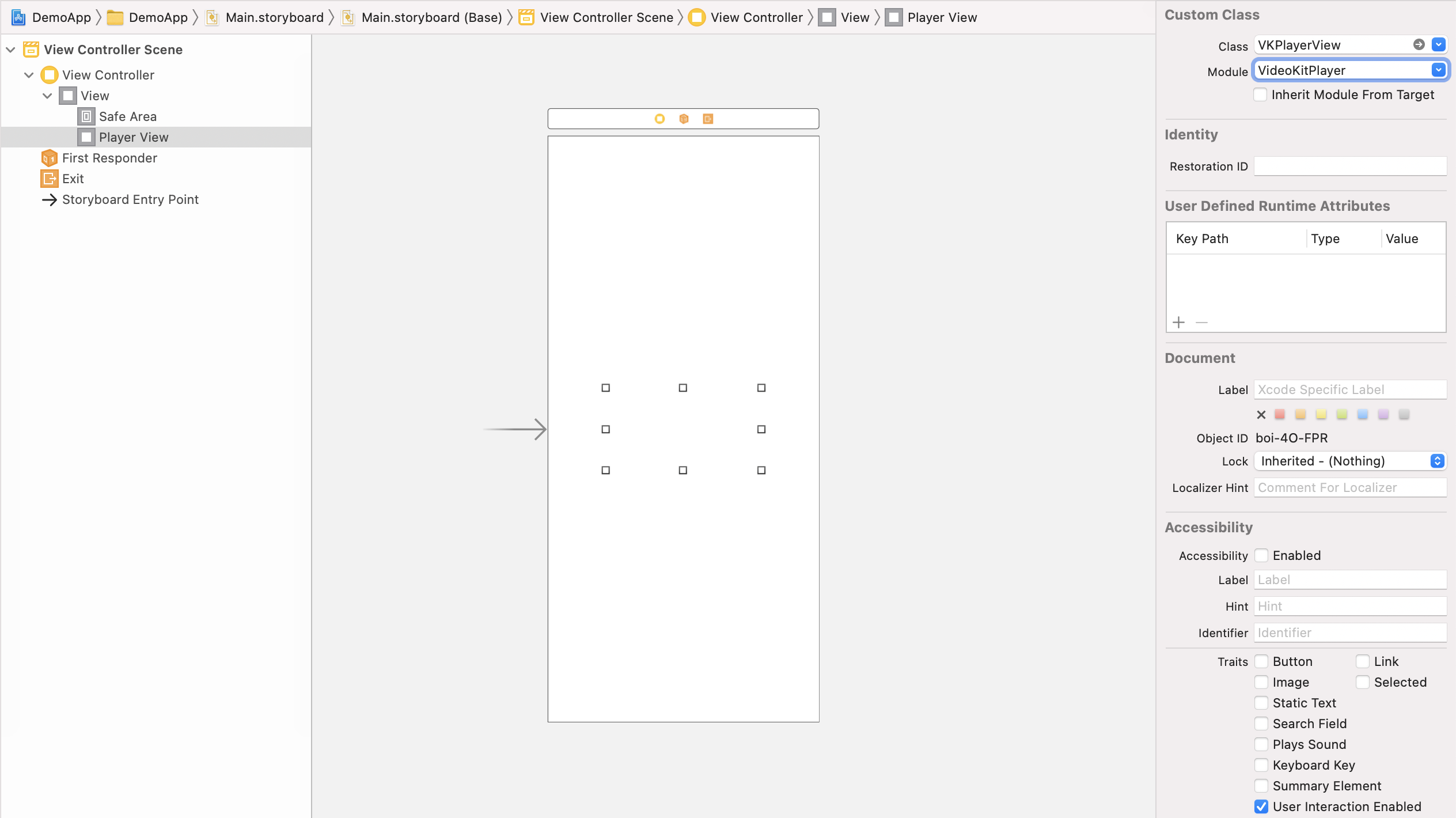
Add a view where you want to add player. And in Custom Class area change the type of class to
VKPlayerView, and enterVideoKitPlayerto Module field.
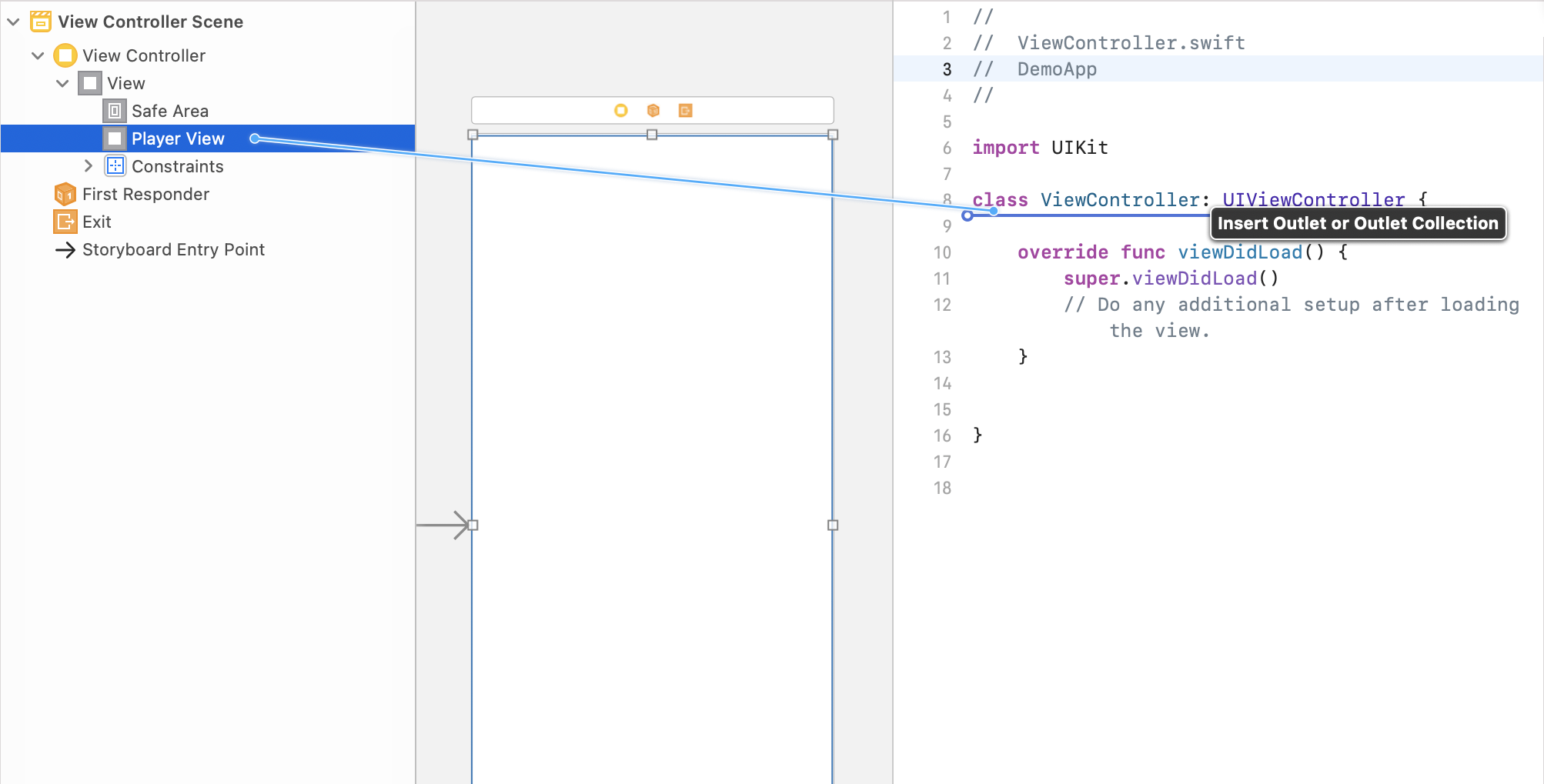
Insert outlet to the newly created
VKPlayerViewinto your view controller.
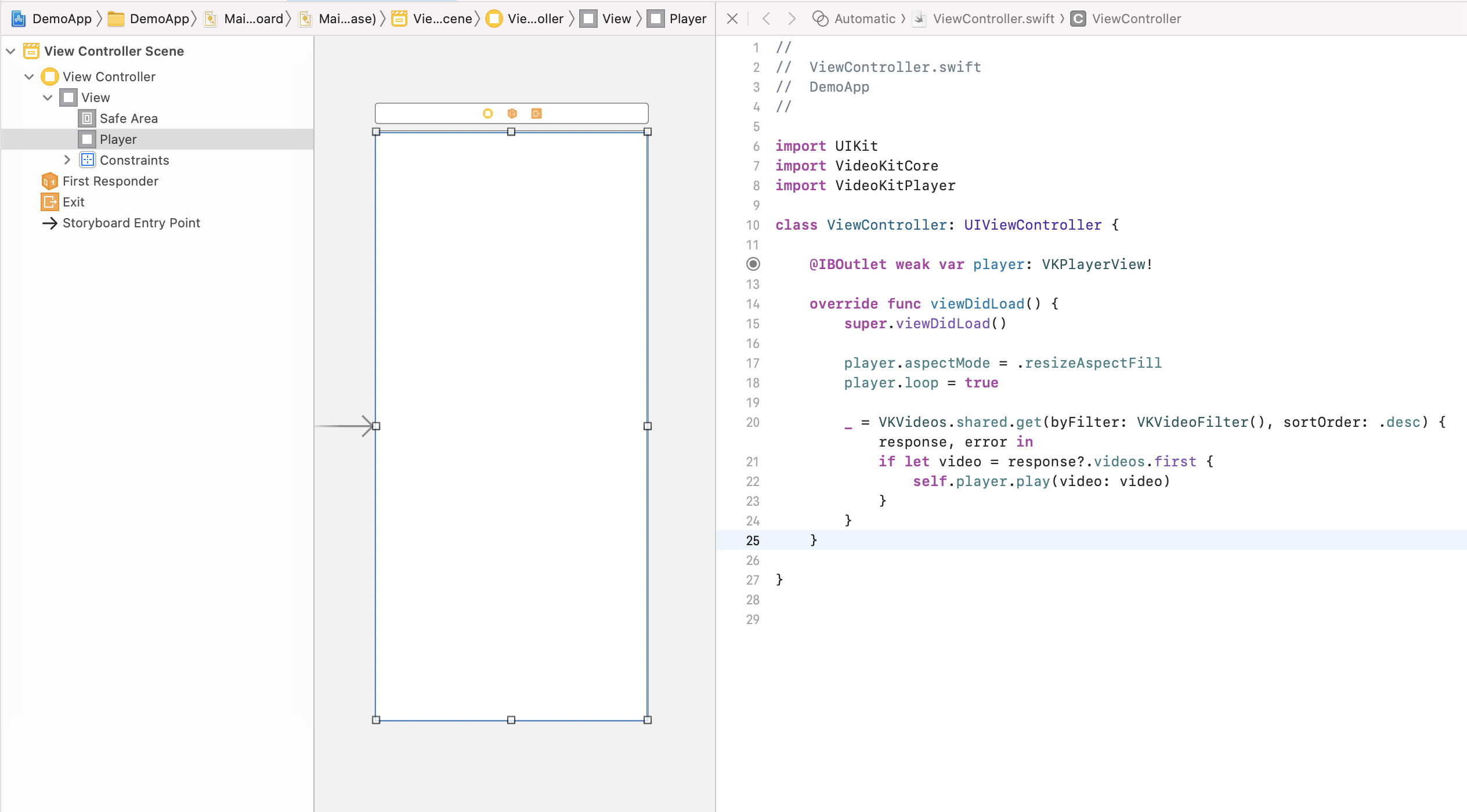
And add some code to make it works.

class ViewController: UIViewController {
@IBOutlet weak var player: VKPlayerView!
override func viewDidLoad() {
super.viewDidLoad()
// Loop the video and resize the video picture to fill the entire area
player.aspectMode = .resizeAspectFill
player.loop = true
// Load and play the latest video from the current application
_ = VKVideos.shared.get(byFilter: VKVideoFilter(), sortOrder: .desc) { response, error in
if let video = response?.videos.first {
self.player.play(video: video)
}
}
}
}
Code Integration
And you can also integrate the player to your app just using code:
class ViewController: UIViewController {
var player: VKPlayerView!
override func viewDidLoad() {
super.viewDidLoad()
// Create player view
player = VKPlayerView()
player.frame = view.frame
view.addSubview(player)
// Loop the video and resize the video picture to fill the entire area
player.aspectMode = .resizeAspectFill
player.loop = true
// Load and play the latest video from the current application
_ = VKVideos.shared.get(byFilter: VKVideoFilter(), sortOrder: .desc) { response, error in
if let video = response?.videos.first {
self.player.play(video: video)
}
}
}
}
For more information about VKPlayerView see API reference.