Player View Controller
With VideoKit, we want to provide you an easy way to play videos from video.io. With this mission in mind, we created VKPlayerViewController for you to do this.
VKPlayerViewController
VKPlayerViewController is fully functional video player with flexible controls, advanced preloading and caching which can play both single video VKVideo or list of videos VKPlaylist. There are two common ways you could integrate the player into your app.
Interface Builder
Integrating the player into your app is easy through interface builder. Just follow the following steps:
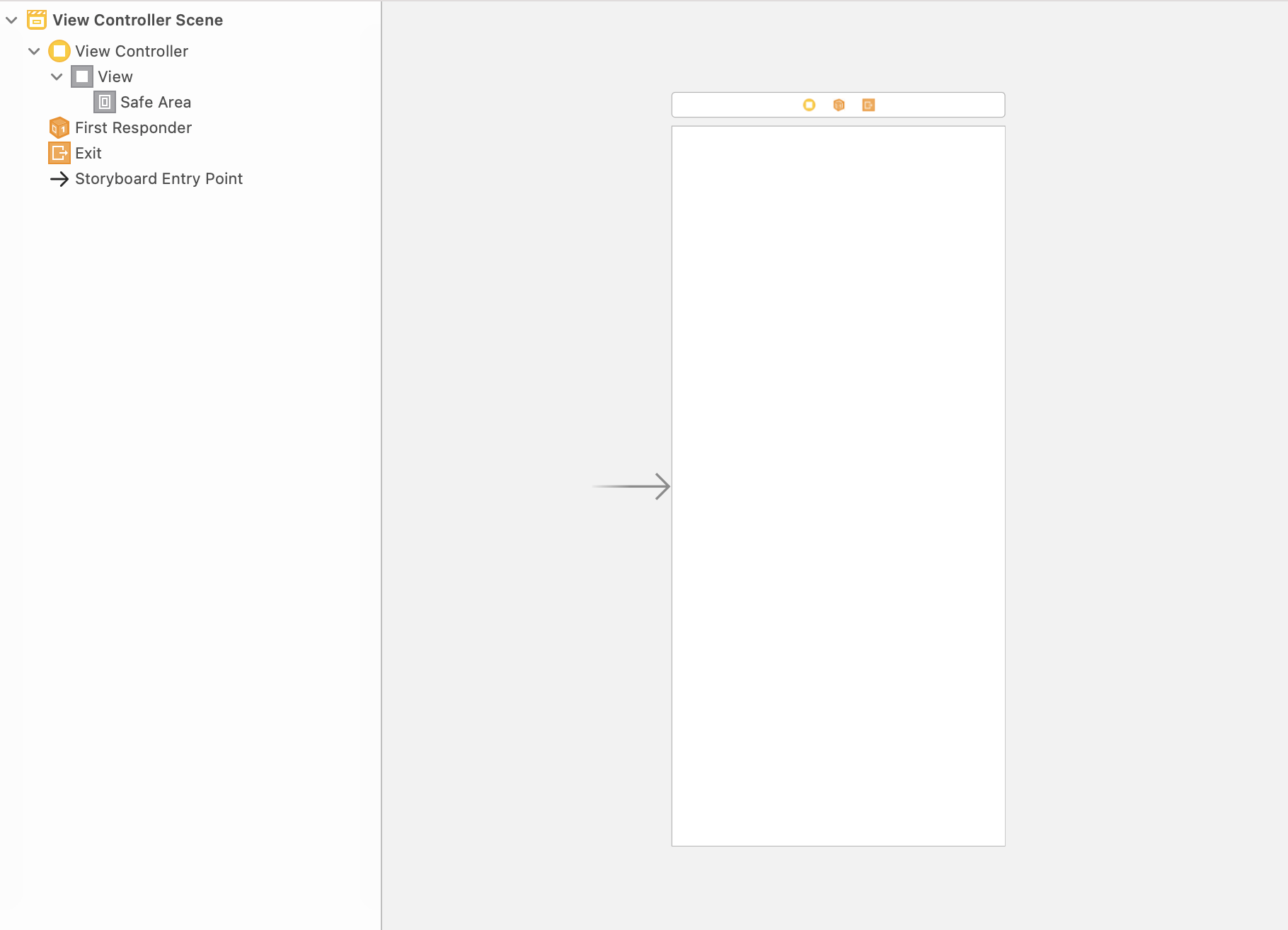
Go to your Storyboard and head to the view you're interested in embedding the player

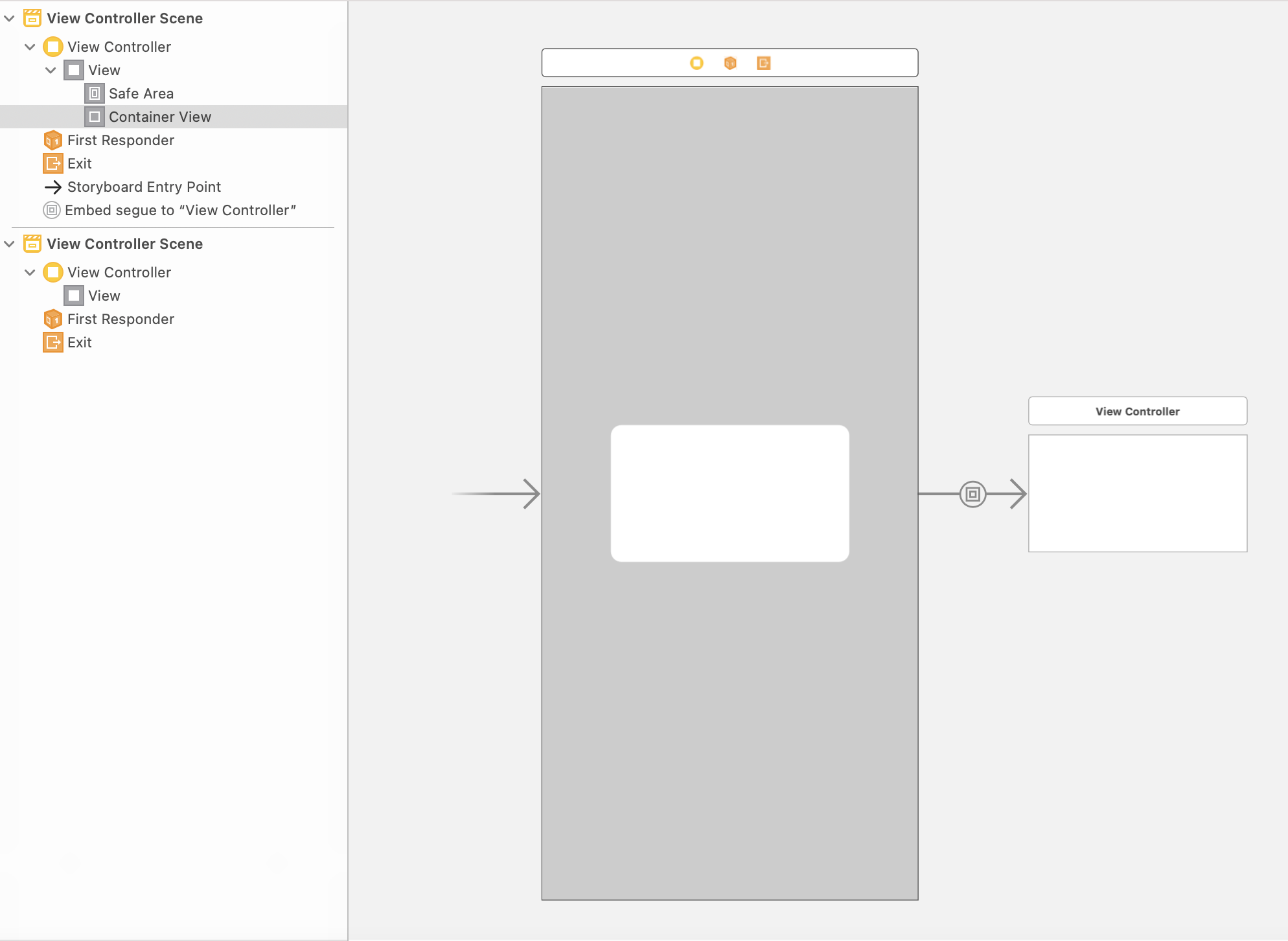
Add a container view into where you want to embed player.

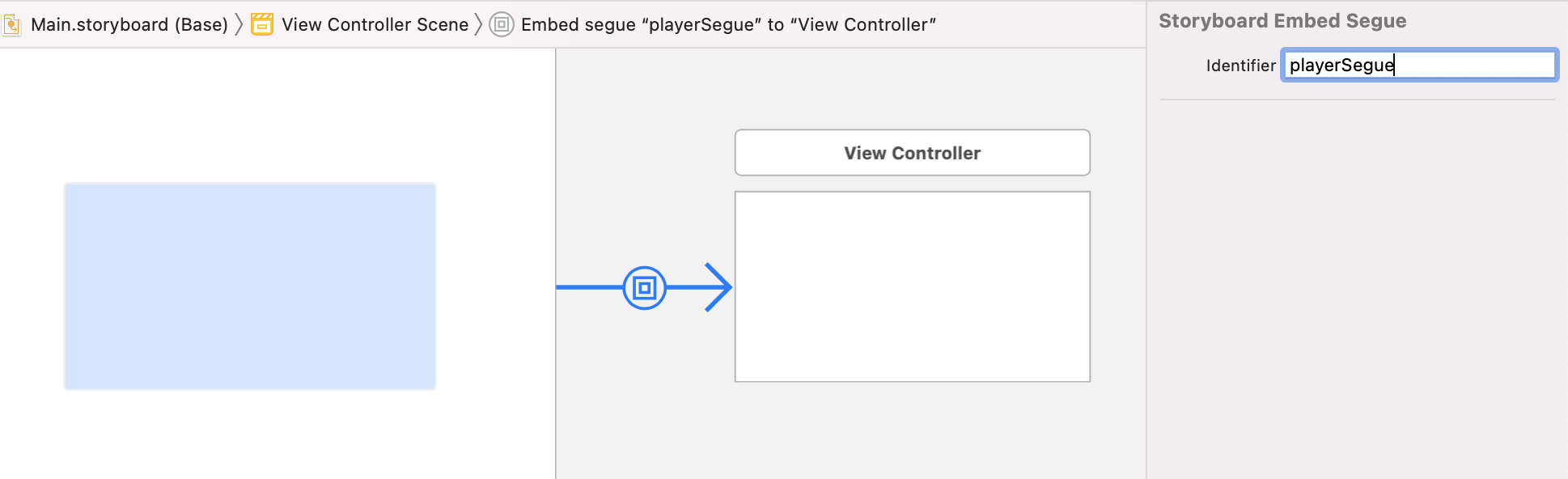
Enter a segue identifier for the segue. In this case we named it playerSegue

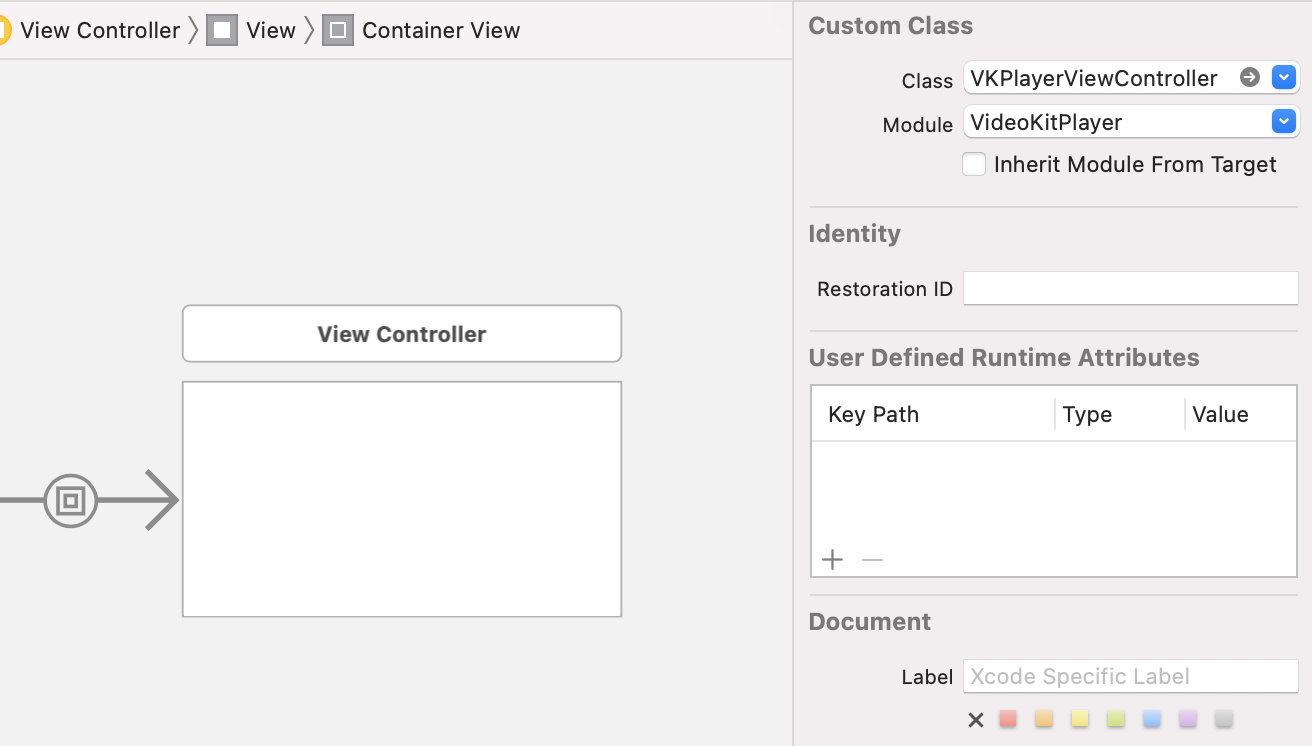
In the linked View Controller to the container please change the type of class from
UIViewControllertoVKPlayerViewControllerand putVideoKitPlayerto Module.
In your view controller code that contains the embed container view, enter the following code in your
prepare()method.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "playerSegue", let player = segue.destination as? VKPlayerViewController {
// Do what you want with `player` which is your instance of VKPlayerViewController
}
}
Code Integration
And you can always integrate the player to your app just using code:
let player = VKPlayerViewController()
player.view.autoresizingMask = [.flexibleWidth, .flexibleHeight]
player.view.frame = self.view.frame
addChildViewController(player)
view.addSubview(player.view)
If you don't wish to embed the player, you could always present the view controller as so:
present(player, animated: true) {
// your optional completion code
}
Player configuration
Here's some of the main player options you can use to configure player appearance and behavior.
// Defines how the video will occupy it's place
player.aspectMode = .resizeAspectFill
// Loop playback of the video
player.loop = true
// Mute the video
player.muted = false
// Defines the preferred video resolution to use for playback.
// If nothing set player will choose resolution automatically.
player.preferredVideoResolution = .res720p
// Show player controls
player.showControls = true
// Show spinner when video is buffering
player.showSpinner = true
// Show human readable error messages when something goes wrong
player.showErrorMessages = true
Playing a Video
So now when you have the player configured and added into your app now it's time to play a video. If you already have a video you want to play, just do the following:
player.play(video: video)
If you have id of the video you want to play, you can do this:
VKVideos.shared.get(byVideoId: "b21ead02-8a3a-4bdc-923d-254c66973adf") { (video, error) in
if let video = video {
player.play(video: video)
}
}
To play a playlist would look like this:
let playlist = VKFilteredPlaylist()
player.play(playlist: playlist, atIndex: 0)
For more information about VKPlayerViewController see API reference.